Chrome (또는 모든 브라우저)에서 웹 페이지를 편집하는 방법

웹 페이지는 웹 브라우저에 표시되는 문서 일뿐입니다. 그러나 웹 페이지에 직접 입력하여 수정할 수 있다면 어떨까요? 브라우저 확장은 가능하지만 필요하지 않습니다. 모든 최신 브라우저에 내장 된 기능입니다.
이 기능은 웹 브라우저의 JavaScript 콘솔을 통해 활성화 할 수있는 "document.designMode"기능을 활용합니다. 최근 트위터에서 Tomek Sułkowski가 강조했지만 독자들과 공유해야 할 정도로 멋집니다.
이 기능을 사용하여 인쇄하기 전에 웹 페이지를 정리하고, 웹 페이지의 변경 사항이 어떻게 보이는지 테스트하거나, 심지어 사람들을 장난시킬 수도 있습니다. HTML을 엉망으로 만들 필요없이 Word 문서를 편집하는 것과 같습니다.
이 기능을 활성화하려면 웹 페이지를 방문한 다음 개발자 콘솔을 엽니 다. Google Chrome에서 콘솔을 열려면 메뉴> 추가 도구> 개발자 도구를 클릭하거나 Ctrl + Shift + i를 누르세요.
여기서는 Chrome을 예로 사용하지만이 기능은 다른 최신 브라우저에서도 작동합니다. 다른 브라우저에서 콘솔을 여는 방법은 다음과 같습니다.
- Mozilla Firefox에서 메뉴> 웹 개발자> 웹 콘솔을 클릭하거나 Ctrl + Shift + K를 누릅니다.
- Apple Safari에서 Safari> 환경 설정> 고급을 클릭하고 "메뉴 막대에서 개발 메뉴보기"를 활성화하십시오. 그런 다음 개발> JavaScript 콘솔 표시를 클릭하십시오.
- Microsoft Edge에서 메뉴> 추가 도구> 개발자 도구를 클릭하거나 F12를 누른 다음 "콘솔"탭을 클릭합니다.

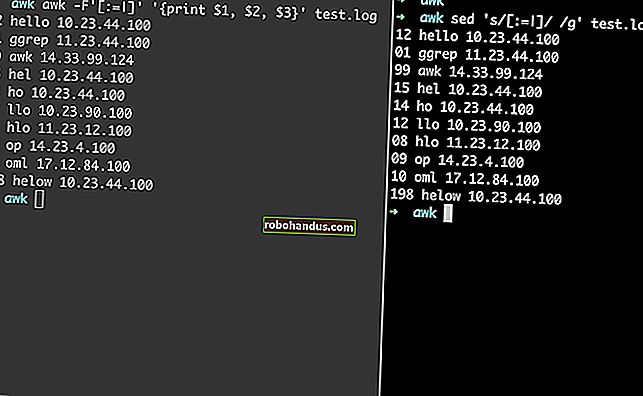
개발자 도구 패널 상단에있는 "콘솔"탭을 클릭합니다. 콘솔에 다음을 입력하고 Enter를 누르십시오.
document.designMode = 'on'

이제 원하는 경우 콘솔을 닫고 편집 가능한 문서 인 것처럼 현재 웹 페이지를 편집 할 수 있습니다. 커서를 삽입하고 텍스트를 입력 할 곳을 클릭합니다. 백 스페이스 또는 Delete 키를 사용하여 텍스트, 이미지 및 기타 요소를 제거합니다.

이것은 웹 페이지가 브라우저에 표시되는 방식을 변경합니다. 페이지를 새로 고침하면 원본이 다시 표시됩니다. 다른 웹 페이지 나 탭으로 이동하면 콘솔을 열고이 줄을 다시 입력 할 때까지 디자인 모드에 있지 않습니다.
콘솔로 돌아가서 다음 명령을 실행하여 디자인 모드를 끌 수도 있습니다.
document.designMode = '끄기'
웹 페이지는 더 이상 편집 할 수 없지만 변경 사항은 다음에 페이지를 새로 고칠 때까지 유지됩니다.